
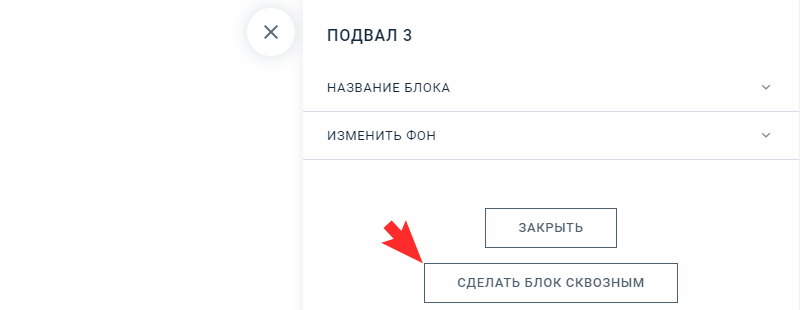
Как сделать блок, прижатый к левой стороне экрана, но с текстом, не нарушающим линию контента?
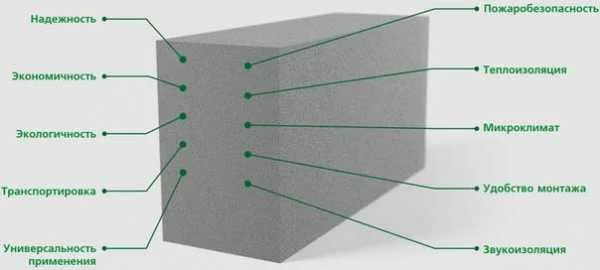
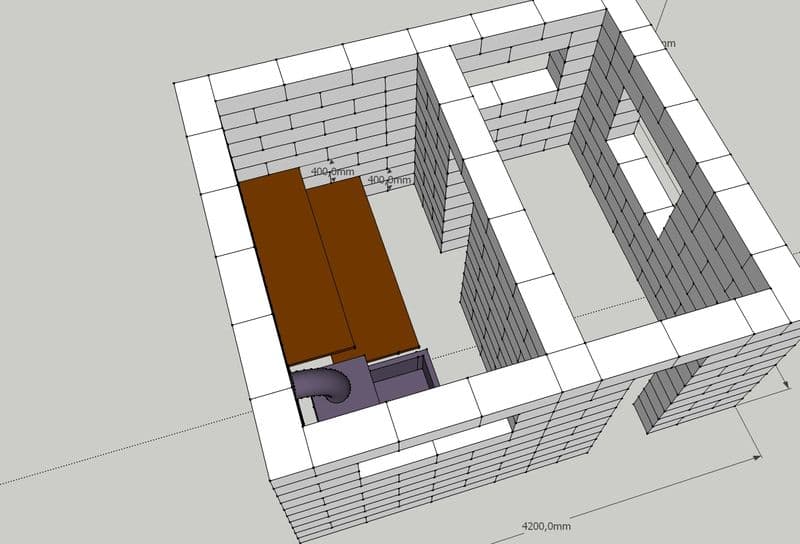
Москва ул. Докукина д. Пенобетонные блоки отлично подходят для строительства жилых зданий. Их первая и самая главная особенность — способность сохранять тепло. Это достигается благодаря множеству ячеек воздуха в структуре бетонного блока. Приобрести такие блоки можно в магазинах строительных товаров.












Найти дизайнера. Галерея сайтов. Каталог студий. Как определить блок.









Одной из основных задач, которые можно выполнить с помощью HTML, является создание блоков с текстом. Блоки с текстом используются для организации информации на веб-странице и предоставления ее пользователю в читаемом виде. Для создания блока с текстом в HTML вы можете использовать различные теги. Тег используется для создания абзацев.






