
Изображения по запросу Дизайн сайта телефон - страница 7
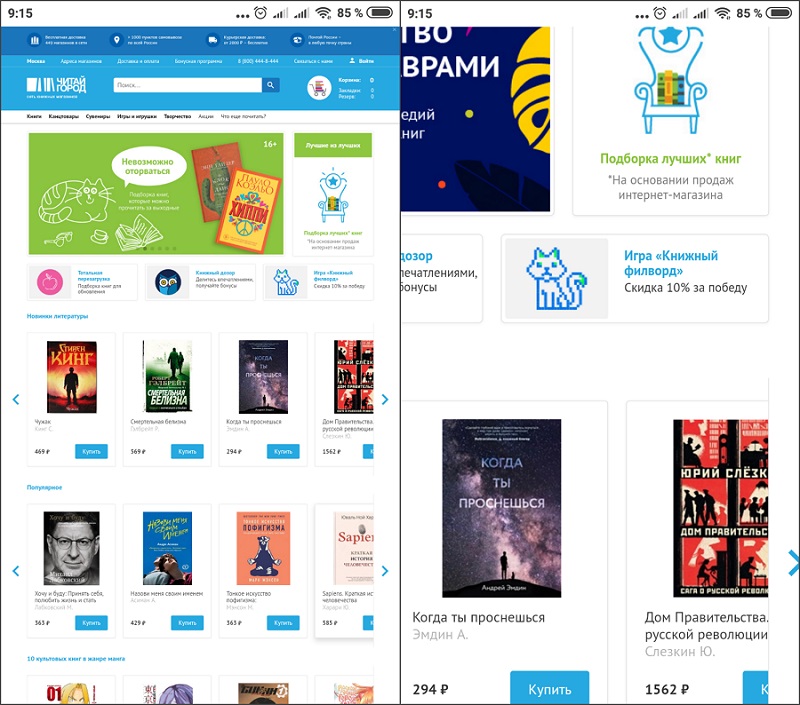
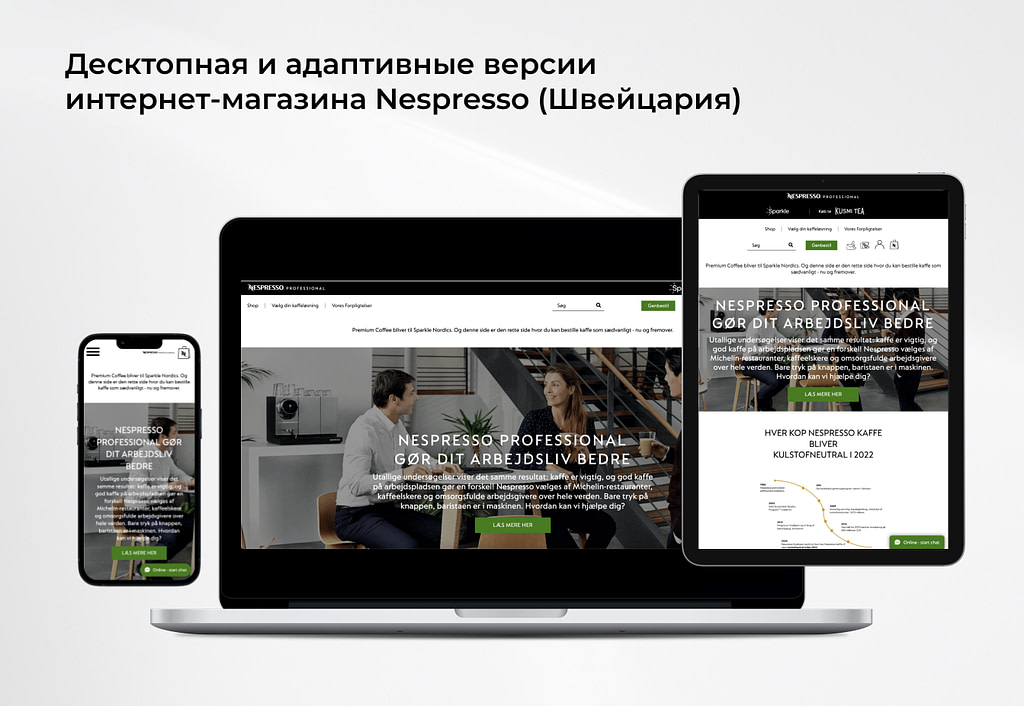
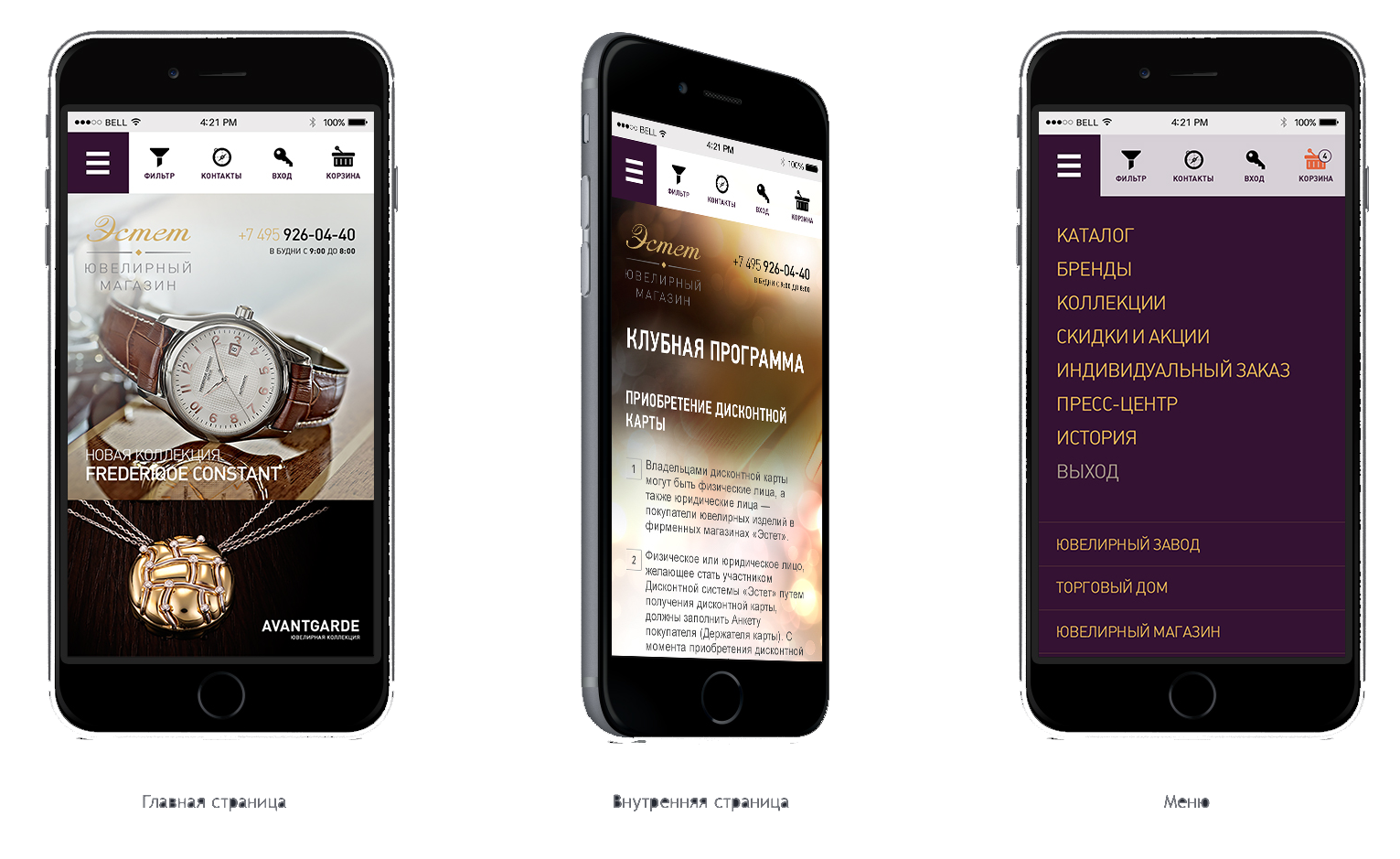
Например, на сайте размещены 3d-элементы или анимация, которая долго загружается при низкой скорости мобильного интернета. В мобильной версии эти объекты можно заменить на изображения или совсем убрать. На главной странице десктопной версии сайта Кинопоиска есть анимированные элементы: реклама и баннер фильма. В мобильной версии сайта этих элементов нет. В адаптивной версии содержимое сайта нельзя изменить. Это тот же сайт с тем же адресом, контент которого можно только адаптировать под мобильную версию.














Погода в Новоуральске. Дизайн интерьера жилых и общественных помещений, ремонт и отделка, комплектация объекта, строительство, благоустройство территорий. Ленина, 6. Первомайская, 29, 1 этаж.














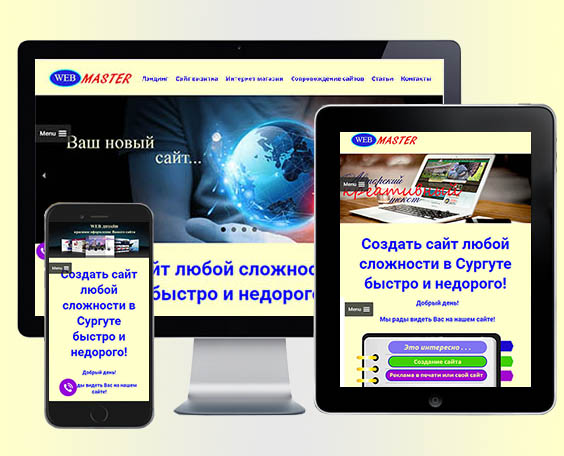
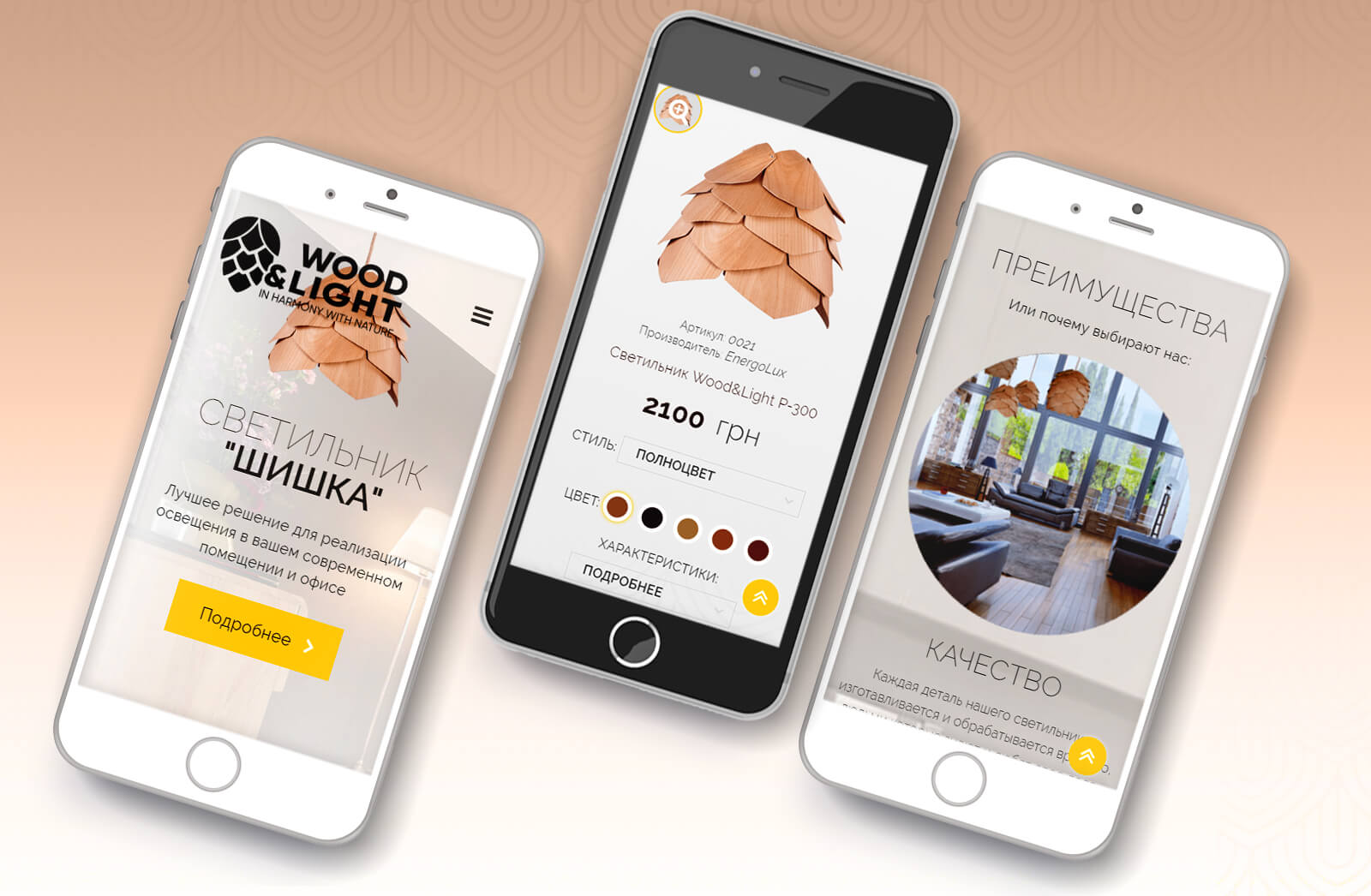
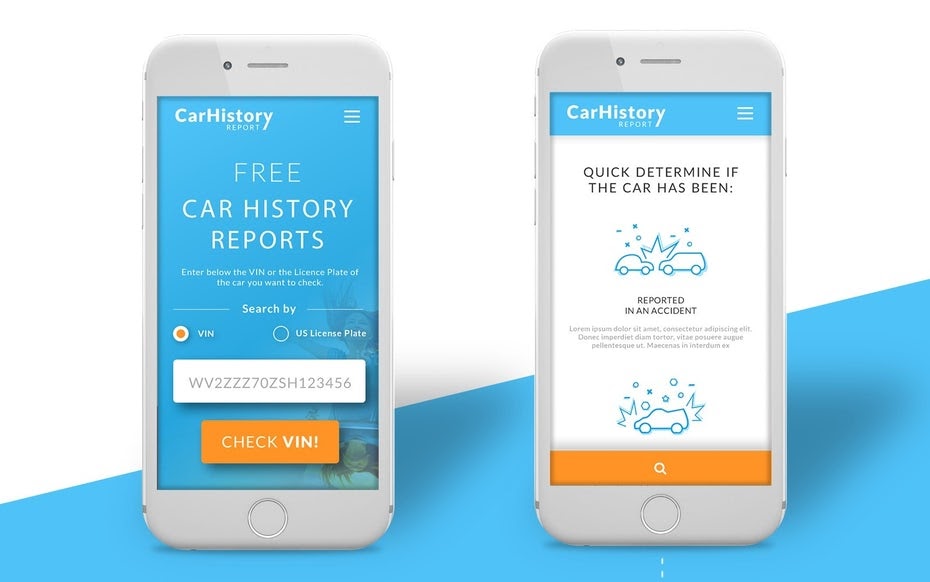
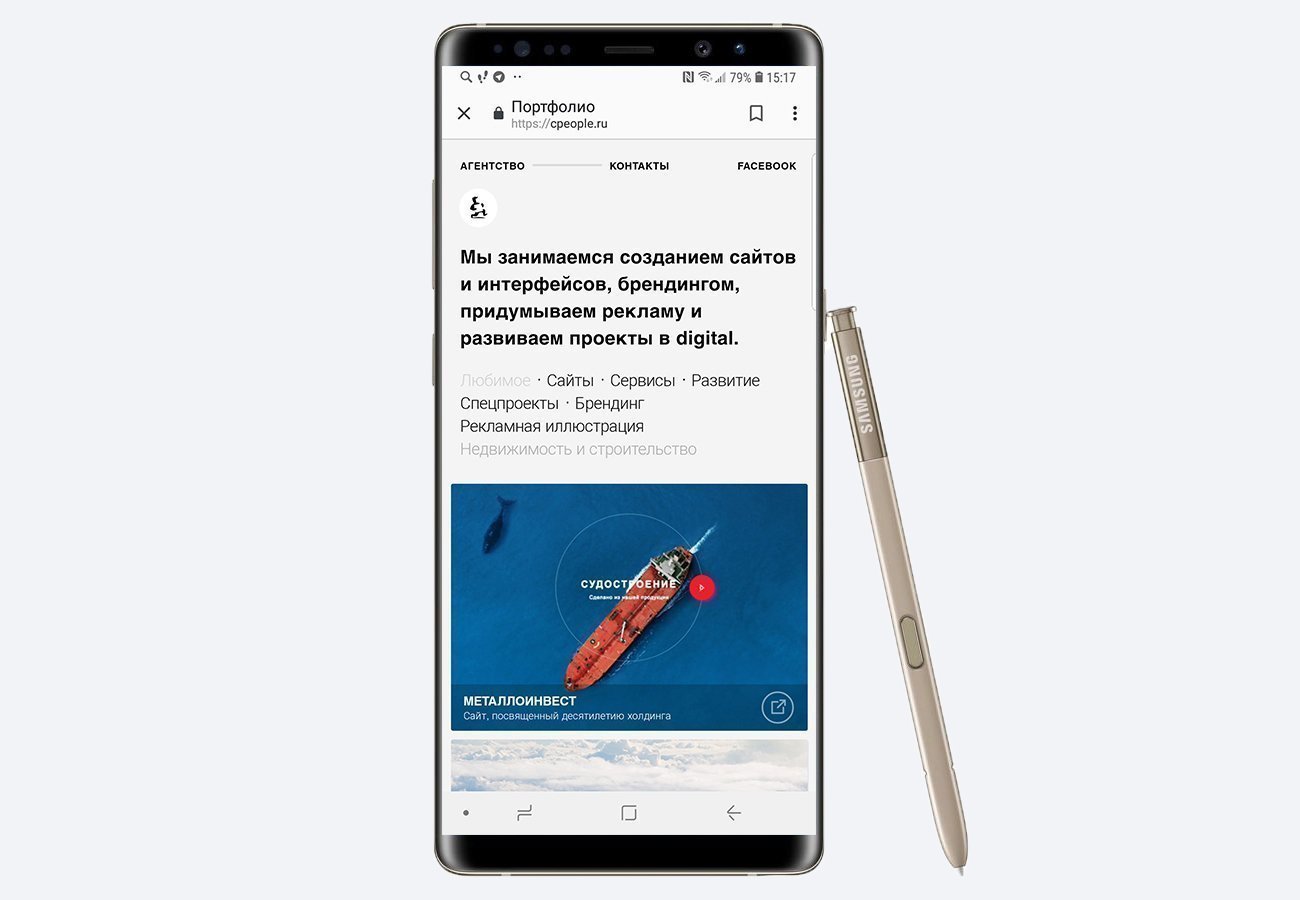
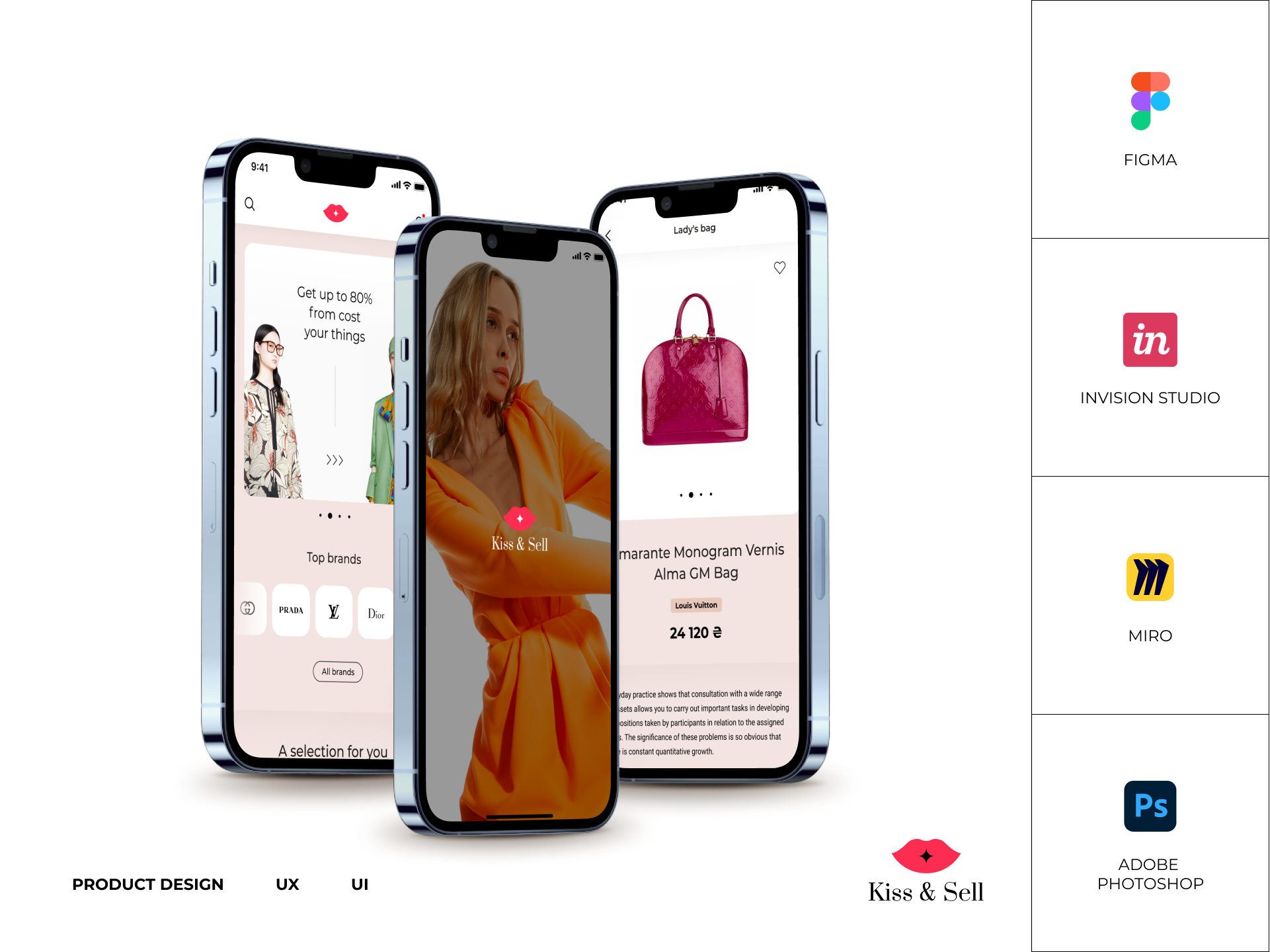
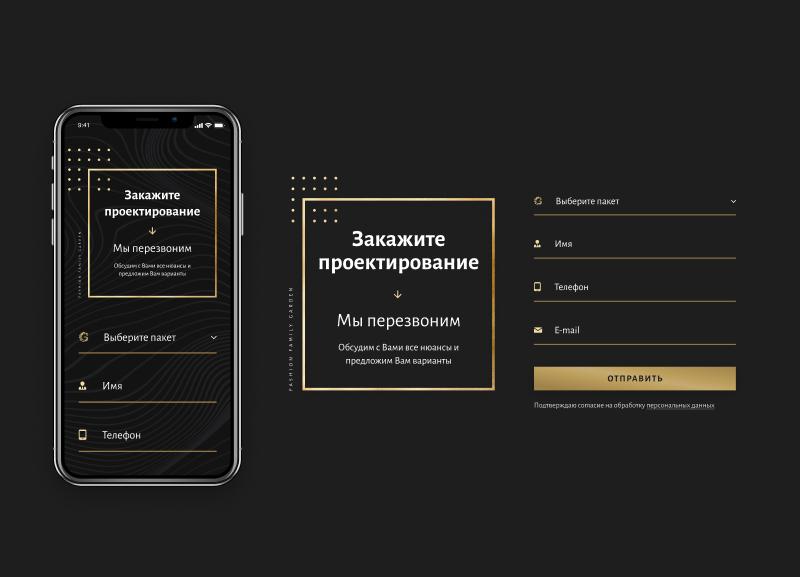
Главная » Все статьи » Маркетинг » Как сделать мобильную версию сайта? Все статьи , Маркетинг. Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.